Since Michael ran off to Iraq to make money hand over fist and left us without a phone system nerd, I was the lucky one that got elected to pick up the slack and figure out how to modify our IVR phone enrollment system this year…
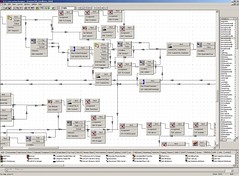
Well, as I look at this code, I realize what a cluster fuck this is. I really don’t know that it’s actually that “bad”, in the scheme of IVRs, but it’s certainly not what I’m accustomed to:
Now, imagine 50+ pages of that (if you printed it out at 70% size that is). All the lines are intertwined and looping back and forth over each other.
So I got started thinking… This is really horrible. How could we simplify this?
Well, if we modularized this code a little more, it’d certainly help. There are several areas that would easily lend themselves to this purpose.
At the very beginning, we set all our initial variables to null (so we don’t get old loop data). Since we loop, we’re repeatedly jumping back up to those, meaning about a dozen seperate lines all returning to the very beginning of the file. We could easily break this out into a seperate subroutine that could be called in-line each time we need to call it, instead of looping back to the beginning every time we need to null out variables.
We could also break out each enrollment “section” into its own subroutine. We’re letting the user select their Medical coverage, their Dental coverage, etc. etc.. Why not put each selection in its own subroutine? There’s really no reason we couldn’t clean up the base flow by eliminating all this extra stuff and simply calling its own subroutine.
After thinking about the ways we could split everything out into subroutines, I started thinking “There has to be a way I could do this with less effort on the IVR side…”
Well, Ajax instantly came to mind, since it’s the “big thing” right now in the blogging world. Sure we can’t actually use it on the phone system, but maybe we could harness the same type of idea.
In an Ajax app, we’re doing JavaScript on the client side, which calls back to server pages (like a PHP or ASP script) for all the processing. That page simply spits out the return text, and the Ajax / Javascript just spits this out on the page, with a very minimum of processing on its end.
Well, this idea could be applied to the IVR, couldn’t it? It has built-in XML support, so why don’t we have it call pages on our intranet server (enroll_ivr.php?type=MED&level=3&plan=1), which goes through the steps we need:
- 1 - Check the validity of the input. If you can’t get level 4 with plan 2, spit out an error.
- 2 - Poll the database. Either retrieve current coverages so we can tell people what they have right now, or insert data into the database to store their selected coverages.
- 3 - Spit back result. Either an <error> segment in the XML, or a <result> segment, containing simple indicators of what to say back to the user.
So it really looks like this would work, making the system a lot easier for me to maintain in the future, at least for me. I imagine that this is a typical reaction for a new developer coming into a system. There are certain areas he doesn’t like or understand as well as others, so he tries to move everything towards the areas he understands. In this instance, I understand the line-by-line nature of a PHP script much better than the arrows-everywhere cluster fuck of this IVR system.
I guess the only problem now is timing. There’s not enough time to make these changes before the enrollment goes live… Hey, maybe I could get it done in time for next year’s enrollment…