I spent a few hours playing around with Scriptaculous and Prototype this afternoon, working on a navigation accordion-like feature for someone in the #wordpress support channel. It proved to be quite a learning experience (particularly when we realized the example was totally broken in IE7), so I thought I’d share my example with the rest of the world.
I was provided the CSS for the example and made a few changes to the HTML I was originally handed and asked to make it accordion-like, allowing multiple or no sections to be displayed at the same time. I could have easily accomplished this with MochiKit, but we also wanted a nice smooth roll-up and roll-down effect when each section was toggled on or off. Since MochiKit doesn’t do transition effects (yet), I decided to drop back to Script.aculo.us and punt.
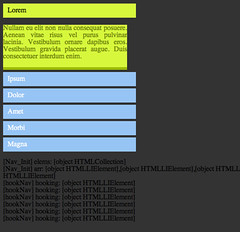
Using Script.aculo.us and Prototype, I was able to create this example. It took quite a bit longer than I’d planned, but that was mostly spent reading through both sets of documentation and figuring out which functions were the best to use in each situation.
Ignore the junk at the end, that’s just debugging data. All the javascript is totally dynamic, hooking each element generated on the page. Since the navigation was intended to be used on a Wordpress-powered blog, there was no telling how many “panes” there actually could end up being. All-in-all, it was a fun experiment, and it got me some real experience with two new massively popular javascript libraries.
Overall, I still prefer the amazingly flexible simplicity of MochiKit, but the visual effects of Script.aculo.us can’t be denied…